Google PageSpeed Insights are important for any site that aims to rank highest in the search results. When it comes to creating a conversion rate and search engine optimized (SEO) website, speed is a critical factor. People bounce off quickly in the case of sites that are not fast enough.
Experts and analysts agree that speeding up a website is not an easy task. The challenge might vary from code that is poorly written to images or huge page elements. Site owners need to check and fix all those issues quickly, since Google dings such sites if the owners do not take care of the problems.
Websites that load fast have been seen to have a low bounce rate. The sites that have excellent Google PageSpeed Insights have a great chance of ranking above the slow sites that attract high bounce rates. The good thing is that Google provides the PageSpeed Insights tool that helps the site owners determine what they need to resolve.
But, these tools do not provide developers and site owners with the best instructions on getting the score to a perfect 100%. Here are ideas of how to gain that score on the Google PageSpeed Insights and why sites must achieve this feat.
Why Page Speed Insights Matter
Speed is an integral factor in ranking any site higher on Google’s search engine results. If a site is not on par with the top 10 organic pages, it is impossible to rank on the first page. Therefore, focusing on page speed is perceived to be important for anyone who wants to run a successful company and a website that converts leads into returning customers.
Recently, Backlinko conducted an extensive study analyzing eleven million search engine results pages (SERPs) on Google. They aimed to determine which factors were most common among the sites that ranked in the top 10 organic results.
Interestingly, they discovered that page speed and ranking do not appear to be correlated. Nonetheless, the average load time of a website on the first page is 1.65 seconds, which is quite fast.
But, Google insists page speed does matter. There was a whole update about it. The connection is backed up and supported mainly by Google’s new PageSpeed industry benchmarks.
Backlinko discovered that as page load time increases, the chance for anyone bouncing from a site increase dramatically:
It means that if a page takes 10 seconds to load, the possibility of someone leaving the site before it even loads increases by over 120%. But based on another study of over 5 million sites, the average site takes 10.3 seconds to load entirely on desktop and 27.3 seconds to load on mobile.
It means that most sites are missing the mark with regards to having a fast-performing site. BigCommerce found in another study that the conversion rates for e-commerce websites average within the 1-2% range. Page speed can increase conversion rates rapidly, according to Portent.
Thus, getting load speeds to under two seconds can readily increase revenue and traffic. Many now wonder: what causes a webpage to load slowly and rank lower in the Google PageSpeed Insights?
The main causes are poorly designed coding and bulky images. By reviewing sites in the modern era, it is mostly seen that they are filled to the brim with images. For anyone who is not optimizing their images, some of the pages may take up many megabytes of space.
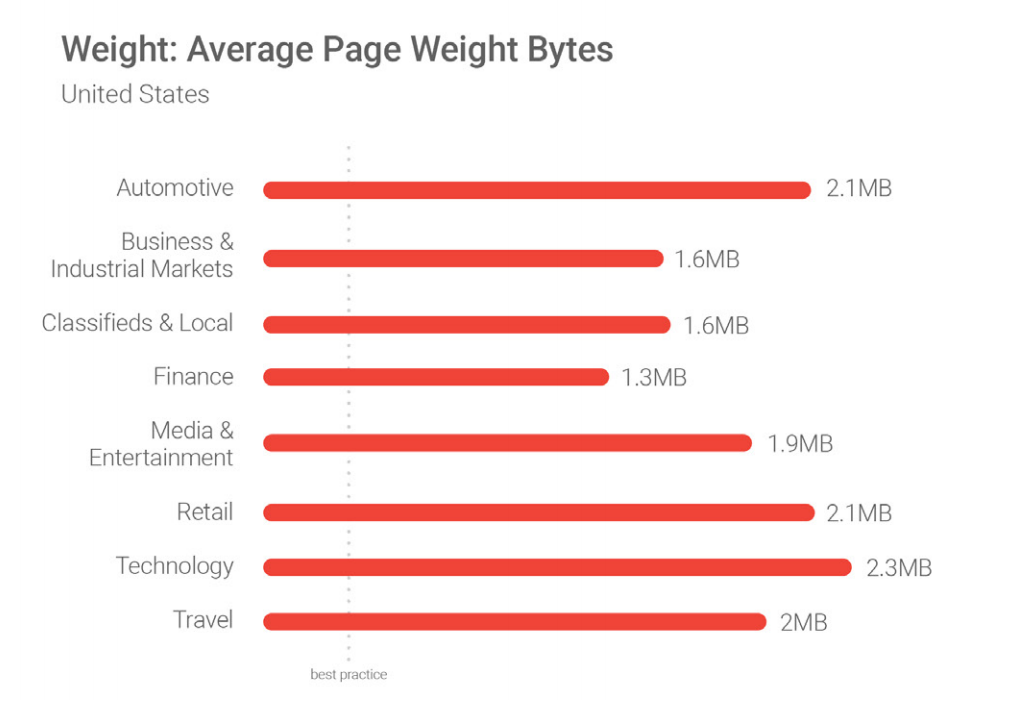
Page weight and size are normally measured via page weight bytes. In short, they show the cumulative size of a page measured in bytes. Google has set the optimal size or weight of a page under 500KB:
Currently, many of the active websites exceed the recommended weight. In that context, the Google report stated:
“No matter what, faster is better, and less is more.”
No matter how well a website might be performing, there is always a great chance and room for improvement.
How To Use Google PageSpeed Insights Tool
Many sites load slowly due to big images that consume too much space. However, that is not always the challenge for all websites. Site owners need to determine what is slowing down their sites and make the needed changes to increase the score towards 100% on the Google PageSpeed Insights tool.
Users need to open the tool and enter their website URL into the bar:
Click ‘Analyze’ to let Google run a quick test on their site. The finished report reveals everything about the site and what may be limiting its performance.
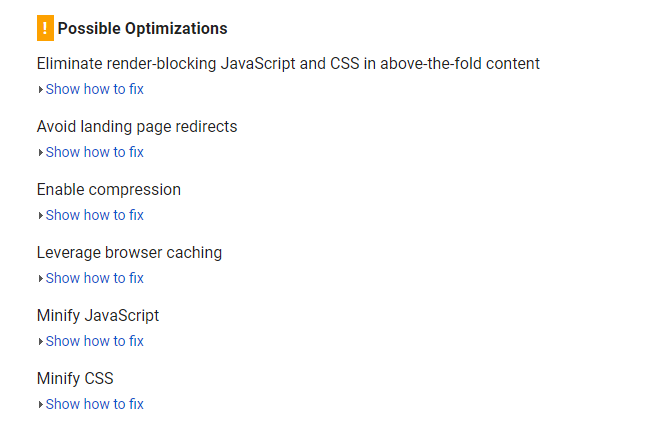
However great a site may appear, there is always room for improvement. Site owners need to optimize and perfect all items highlighted in the Google PageSpeed Insights report to increase the possibilities of their sites scoring a perfect 100%. The items that need improvement are available in the “Possible Optimizations” list of the report.
It is advisable to start optimizing the top priority items before testing the mobile version of the site separately. In the case of the mobile version, go to Test My Site to try it. Input the site URL and press enter.
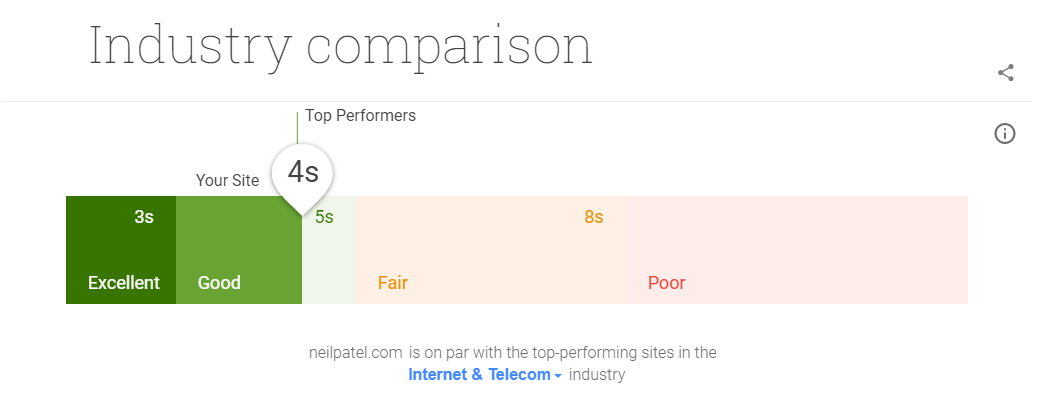
Google takes a few minutes to run the report. Nonetheless, it provides a lengthy look at how the mobile site performs when compared to the prevailing industry standards. The Google PageSpeed Insights tool estimates for the site owner the number of visitors they might be losing due to a lower page speed.
The recommended load time for the mobile sites is three seconds and below. If the speed of a site is not up to par with the industry standards, the owners lose some of their potential visitors due to poor speed performance.
It is important to maximize the effectiveness of a website to drive more traffic and enjoy higher conversion rates. Scrolling further down the report, Google gives an estimate on what a site’s top fixes may do to a website. Hence, it is always important to run a website through the mobile site test to determine what needs fixing.
How To Achieve A Perfect Google PageSpeed Insights Score
Getting the perfect 100% is not easy and it does not happen overnight. Some work must be put in to get the desired results. But for anyone who wants more traffic, conversions, and revenue, they need to seek ways of getting high scores on the Google PageSpeed Insights report.
Here are some of the things that site owners need to do to speed up their sites and score 100% with Google:
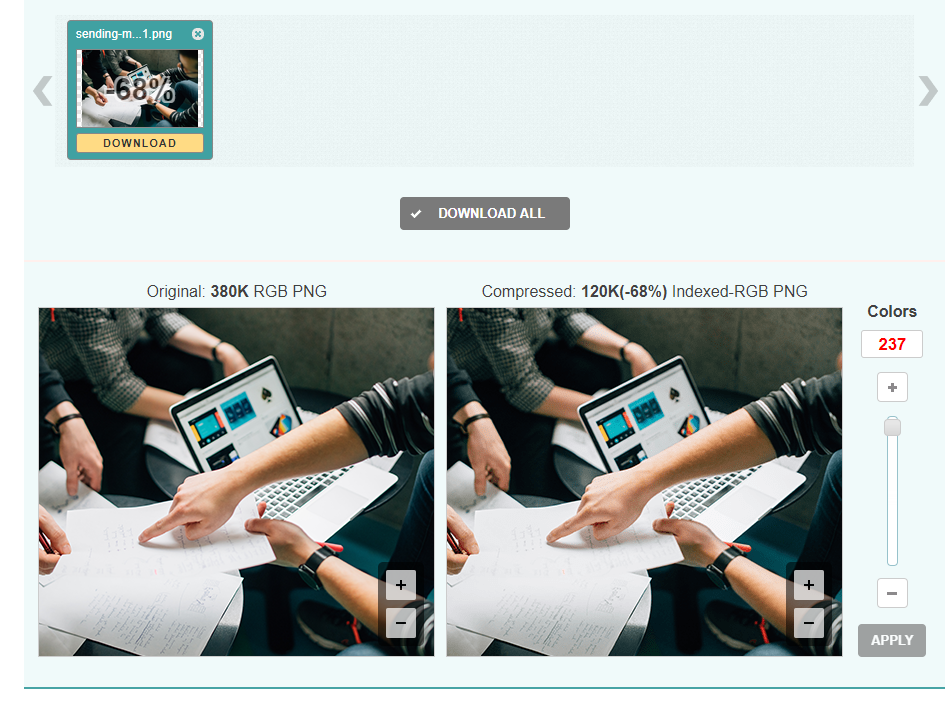
Compress Those Images
Large images rank as the biggest cause of low scores and slow pages. When they are fixed, the speed of the entire site improves significantly. The best technique for optimizing and fixing image size is compression. It is possible to save 50% or more on images using simple compression tools.
In the case of WordPress sites, the easiest way of compressing images is using a plugin, like WP Smush Image.
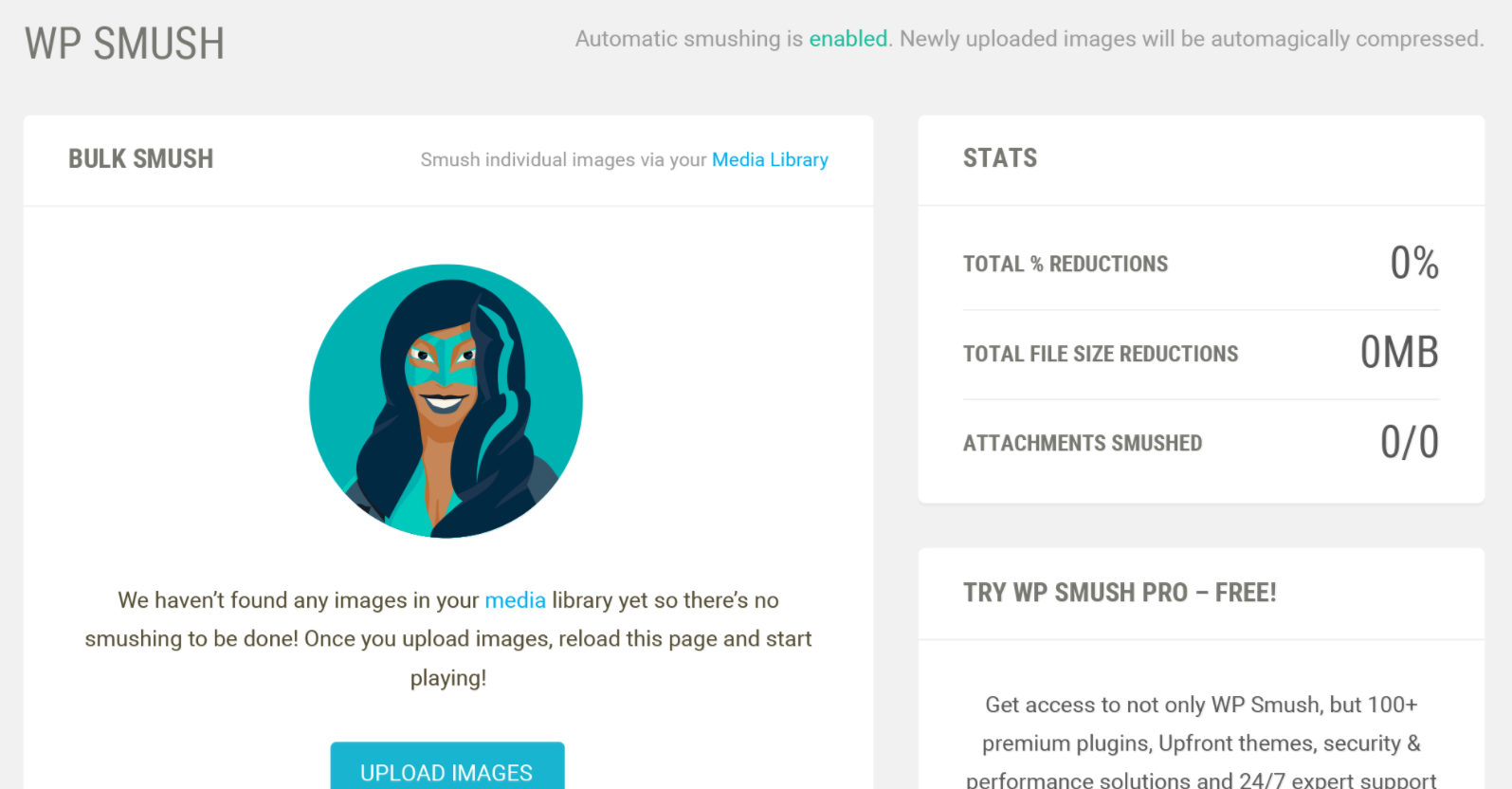
It comes with many free yet functional features. Users can compress images automatically by adding this plugin. It scans the entire media library on WordPress and detects all the images that need compression.
Site owners can upload many images directly into the plugin which compresses them in bulk. This plugin can smush up to 50 images at once making it one of the fastest tools available in the current market.
The plugin lets the website owner automatically compress images on upload when that setting is turned on.
WP Smush is a great, free tool for all WordPress users. For those who do not use WordPress, they can go for Crush.pics for the Shopify-based store and sites. The developers of this tool insist that it helps in improving the Google PageSpeed Insights scores significantly.
There are also other online compression tools like Compress JPEG or Optimizilla which are free for those who do not want to use plugins on their sites. Both of them enable users to compress up to 20 images in a single upload.
They reduce the size of images with no detectable quality difference.
Utilize Browser Caching
Browser caching helps to ‘remember’ previously-loaded resources to ensure that a site does not need to reload them with every visit. When a user goes to a new page on the site, all data, including logos and footers, do not have to load once more.
This strategy increases speed when visitors land on the site. How is browser caching implemented? There is a plugin available for this purpose meaning that a site owner does not need to be a coding expert to do it.
W3 Total Cache for WordPress sites is the most popular caching plugin on the market.
It purports to deliver a 10x improvement in general site performance. Furthermore, the developers are confident that the plugin can help sites get higher results on the Google PageSpeed Insights score.
The W3 Total Cache tool also helps in minifying HTML, CSS, and JavaScript, offering nearly 80% bandwidth savings.
Minify HTML
Decreasing the space that HTML coding takes up on a site is a major factor in achieving the perfect score from Google. By description, minification is the process of eliminating or fixing duplicated or useless data without affecting how the browser processes the HTML.
It consists of fixing code, formatting, eliminating unused code, and shortening the code whenever possible. Site owners do not need to be coding experts to fix these issues.
Tools like HTML Minify are available to do all that work.
This plugin is available for free download from the site and can be installed on any WordPress account within seconds.
It may also be installed directly from the available plugin page.
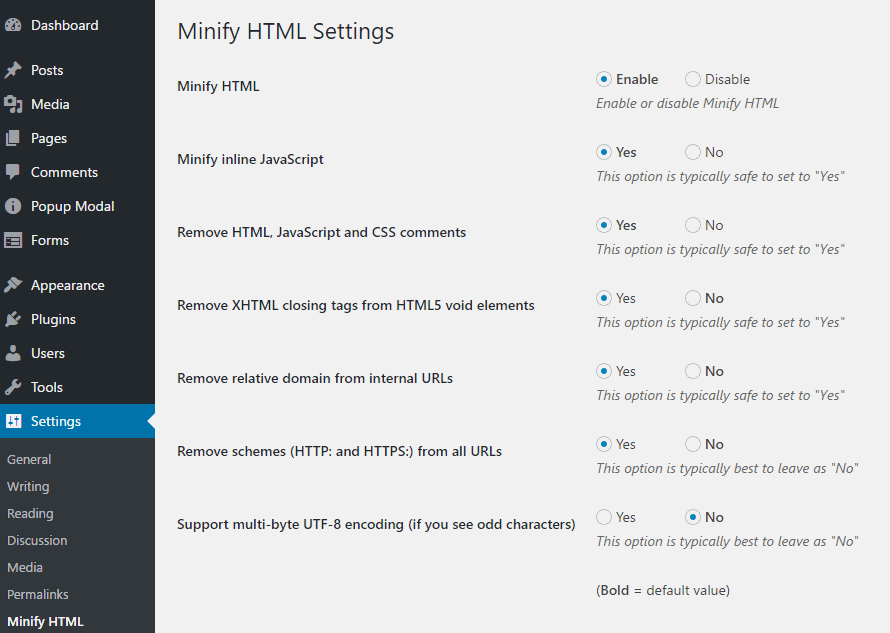
After the plugin is installed, the site owner just needs to take a few steps before they see a rapid impact on their website. They need to go to the settings tab on the Minify HTML plugin and enable all settings as shown:
Google PageSpeed Insights recommend that you minify HTML, CSS, and JavaScript. Activate the “Minify HTML” + “Inline JavaScript” settings and select yes for “Remove HTML, JavaScript and CSS comments.”
The plugin tells the website owner what the recommended action is under every setting. For anyone unfamiliar with how these settings work, they should follow the provided actions.
Implement Accelerated Mobile Pages (AMP)
AMP is a project implemented by Google to enable mobile pages to load faster. It makes an open-source format that eliminates lots of unnecessary content, which makes the mobile pages load almost immediately. It provides users with streamlined experiences on mobile without encountering cumbersome features that do not perform optimally on mobile devices.
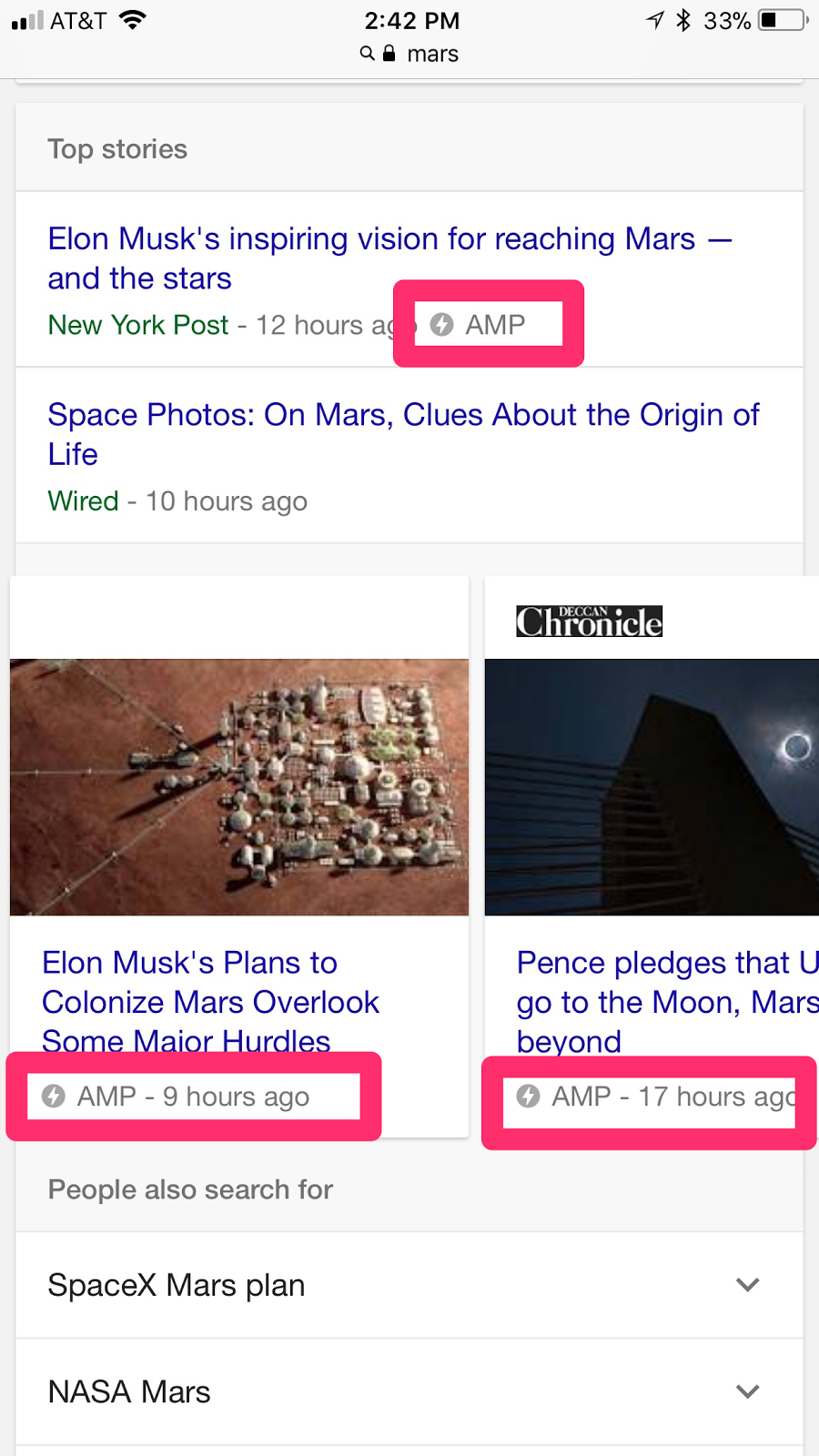
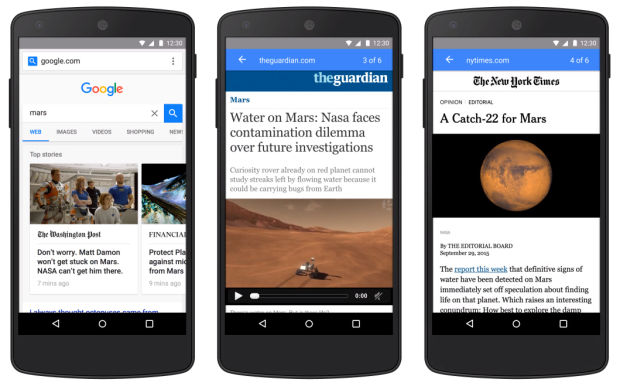
The AMP-based articles are found on the “Top Stories” segment of Google search results and they load up quickly. They do not have a lot of formatting enabling them to load speedily and deliver the content that the mobile user is looking for. Here is what users see when they click on AMP content.
This format enables the users to scroll between various stories without leaving the web page and clicking on the next. It streamlines user experience on mobile. When implemented correctly, it helps a site achieve high Google PageSpeed Insights scores, which improves its ranks on Google search results.
WIRED company was among the first involved in implementing AMP to reach out to more customers. Previously their site was too slow, and conversions were rare. But after investing in AMP, they increased the click-through rate from the organic search results by up to 25% and got a 63% increase in CTRs on ads in AMP stories.
WIRED added AMP stories to more than 100k articles on their platform. They got over 100k AMP page visits daily with load times 3x faster than the normal mobile pages. Notably, conversions increased by 50% as well.
AMP can therefore increase conversions and mobile speed, giving sites a great opportunity to score high on the Google PageSpeed Insights analysis. Website owners can use AMP’s detailed tutorial here or a WordPress plugin to install this tool on their sites. The most popular plugin for WordPress is AMP for WP.
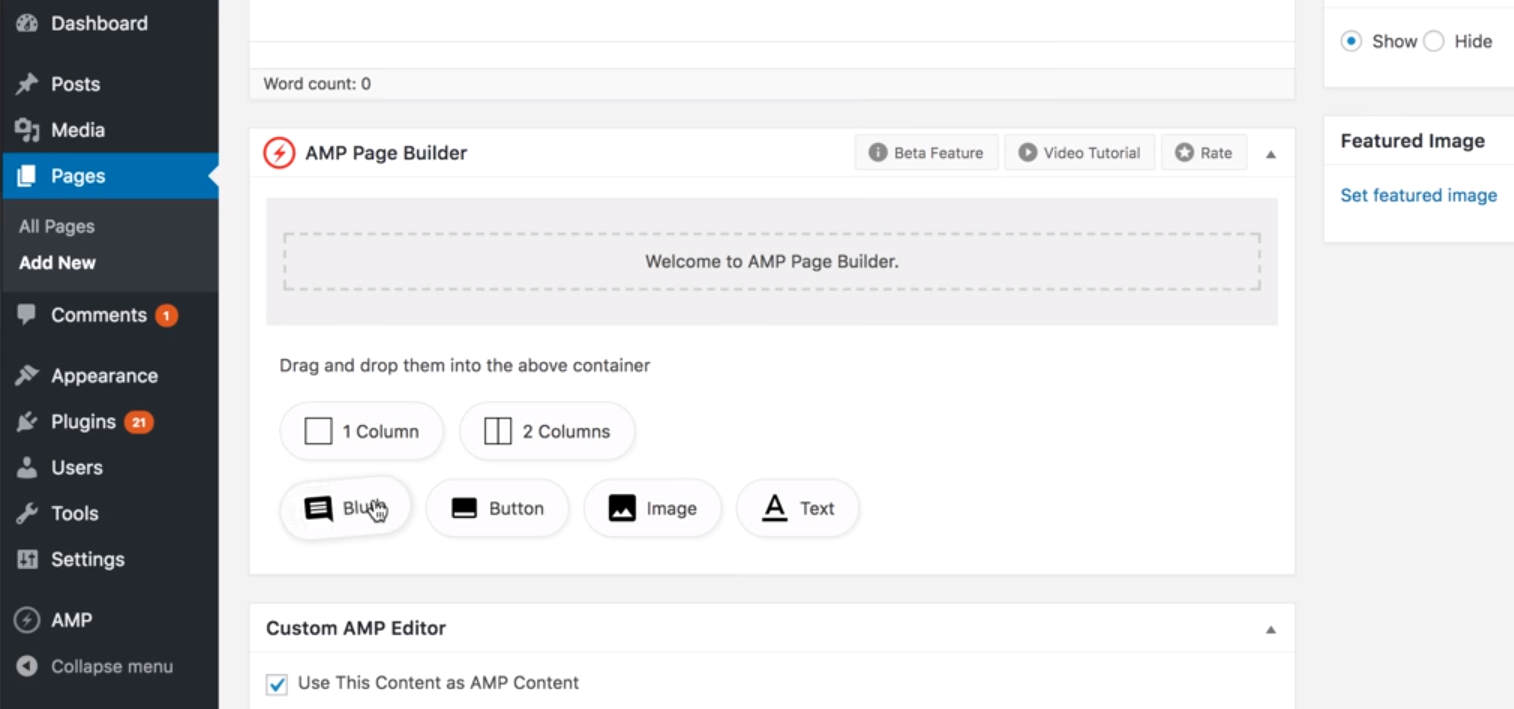
The plugin comes with an AMP page builder that users can easily drag and drop page elements on:
This ranks among the easiest ways to create AMP-friendly content. All that users need to do is to download and install the plugin on their WordPress dashboard and activate it. From there, the site owner can use the page builder on every post they upload to create an AMP-friendly version that appears in the mobile search results.
AMP is tested and proven to speed up mobile sites enabling them to get high Google PageSpeed Insights scores.