Machine learning (ML) seems to be the hottest deal on the web market and it seems to be revolutionizing the Internet space considerably. It is expected to single-handedly affect and impact around a 14% increase of the global gross domestic product (GDP) by 2030 with about 42% of the yearly growth rate.
Nearly 65% of the firms are currently introducing machine learning algorithms or artificial intelligence into their products and services. In the case of the learning trends, over five million students have already enrolled in machine learning courses on Udemy alone.
The sector of web development is continuously evolving and changing. Notably, new engineering innovations are getting applied to replace most of the old and outdated approaches and strategies that were relevant just a few months ago. Hence, most of the program writers are mainly at the forefront of the progress seeking the latest trends that may eventually transform and enhance digital marketing to exploit its maximal potential.
Analysts now wonder, can machine learning have a significant impact on web development currently.

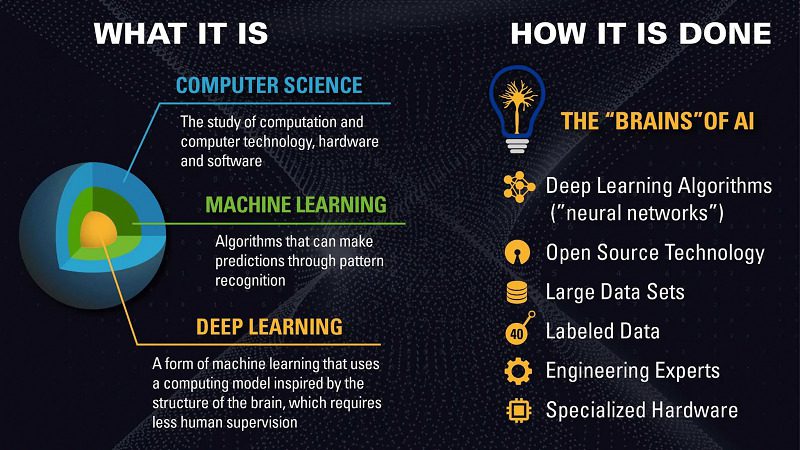
Relationship Between Machine Learning And Artificial Intelligence (AI)
By description, artificial intelligence (AI) is a system or machine that mimics human brainpower to do different things. In some cases, it successfully enhances its operations based on the information that these systems collect.
All that becomes possible due to the contribution that AI offers in the development of software via one of its primary branches, machine. It operates as a self-taught student working as an instrument that does not require teachers or external tutors to learn how to detect issues and solve them effectively without any external intervention.
It is therefore worth noting that machine learning is a part of artificial intelligence, but AI is not limited to them.

For now, there is no way that a dystopian robot could replace humans. But, web developers might eventually have to look for other ways of utilizing their skills. The strategy is still optimal in processing huge amounts of information and it detects subtle patterns and shifting dynamics over long periods. It also controls disparate responses to external requests.
Meanwhile, the specialist then gets some free time to apply different findings and resolve issues using their power of imagination. Traditional software activities like video gaming, application creation, graphic designs, and cloud cybersecurity testing need human intervention to prepare applied conclusions, organize data, and determine all points of application of actions.
Practical Use Cases Of Machine Learning Application
This race of trying to dominate nascent technologies already started and results are coming in thick and fast. But, the long-term consequences are yet to be determined since machine learning is still early in its adoption phase. But for now, people:
- Unlock their devices by their faces
- Drive smart cars and sometimes these cars drive people around
- Get most of the products that Amazon suggests
- Talk to various virtual assistants who recognize voices and know their specifications and tastes
- Watch programs that Netflix recommends
- Make customized purchases
Today, firms are developing sophisticated diversions that are based on artificial intelligence using the machine learning infrastructure of Facebook, Google, and other leaders in the web sphere. Most of the tools are laid out in free access mode for the benefit of the masses. That is a strategy that people may use to automate web design and development work in the long term.
Other popular points that integrate machine learning capabilities with web development include:
- Content generators – although they are still far from creating impeccable texts, artificial intelligence already enables users to come up with 100% original content. Tools like Quill and Articoolo assist in generating content from basic information and data.
- Chatbots – in the world of digital marketing, chatbots are becoming visible and many brands and firms have started implementing them as means of communication with their clients. The benefits of using chatbots are many, with the most notable being that they enable companies to offer customer services 24/7. Simultaneously, they can manage huge volumes of queries concurrently and maintain a high level of service quality.
- Email marketing – this point of machine learning does not escape adoption initiatives that integrate artificial intelligence. Tools like Phrasee and Persado utilize a variety of natural language processing to develop subject lines, email content, and even CTA texts.
- Web Design – AI is widely and consistently changing the web by beginning to supplant the designers. A thriving space of artificial design intelligence (ADI) tools is doing that and pushing a fundamental change in the manner that websites are created. The Bookmark and Wix offering now do a credible job of creating sites in minutes, with a lot of options for later customization.
Hence, within a few years, it is possible to see machine learning taking up a growing share of the general web development space.
Machine Learning Effect On Web Design
This trend is expected to affect the work of all software developers around the world. Hence, the developers should understand and determine what the new technologies are and how they can apply to them within the software development lifecycle and in the applications. Here are some utilities of artificial intelligence to software development:
Instantly Turn Ideas Into Code
Implementing a business idea in software code is a major challenge, despite the enhancements in this area due to agile strategies and business analysis activities. Imagine if a development team can just describe an idea in natural language and have their system understand all of it and change it into an executable code?
Even though that is yet to be realized, it is possible that expert system changes and natural language processing and enhancements to applications may be suggested. Artificial intelligence will boost test cases and requirements models using highly advanced text recognition, which results in better code generators.
Enhance Accuracy Of Estimates
Currently, estimations of software projects are quite complicated with low precision. Machine learning and artificial intelligence bring solutions for estimating software that analyzes historic data from past company projects and activities to determine statistics and correlations. They then use predictive analytics and business rules to offer more accurate estimates of effort and time.
Speed Up Detection Of Defects And Solutions
Whenever a system has several production failures, teams spend a lot of time, effort, and money reproducing the failures to locate and correct them. In most cases, the developers who created the project are no longer which makes the task of finding solutions more challenging.
But by using artificial intelligence, the skills and ideas of the person that wrote the original code may be analyzed and someone who has a similar profile can be discovered.
Automate Decisions Of What To Create And Test
Artificial intelligence and machine learning can analyze and determine patterns of application in production and based on the findings determine what backlog requirements need to have the biggest priority. The system can also determine what backlog requirements should be implemented first. The usage behavior analysis can also be used to generate automated test scripts.
Artificial intelligence is mainly embedded in all sectors of production. Hence, web developers need to find ways to practice and utilize it to exploit the technology’s unlimited uses.
AI Market Research Alters Ways Of Product Making
Many sectors of the global economy are now integrating machine learning and artificial intelligence at their budding stages. But, developers and analysts are still researching how to boost the workflow using AI. In the coming years, experts believe that the technology will have a foothold in different industries of the global economy
Notably, these technologies have changed the market research arena for eCommerce and altered the entire approach to product developments. In the last two years, there has been a steep surge in popularity and progress in AI capabilities. Previously, artificial intelligence was limited only to smart devices.
But today, developers are integrating the technology with many other industries like stocks, marketing, finance, and healthcare. These sectors are experiencing a surge in AI technology usage since there is a lot of research happening. Notably, all the sectors have now begun relying extensively on artificial intelligence.
In 2017, the AI Conference did a survey that suggested that artificial intelligence might replace humanity in doing all intellectual tasks by 2050.

Importance Of Market Research For eCommerce
Market technology developments are criticized for taking away human jobs but they are accurate in some instances. A machine can work more than multiple humans single-handedly. The manufacturing and product design sectors are witnessing the effects of technological advancements already.
Artificial intelligence has shown incredible results in the post-production phase. It saves time and money letting manufacturers program machines to learn faster and complete tasks more accurately with no errors. Machine learning technology and AI pay attention to the small details that a human may overlook.
Advantages Of AI
This technology increases people’s life spans by taking up dangerous jobs. It does safety tests for automation sectors and mining. For example, artificial intelligence can automate the automotive safety sector by collecting and analyzing all data about the product’s safety.
Machine learning and artificial intelligence mitigate the business operating costs in the manufacturing and designing sector. Machines substitute manual labor and increase efficiency at the workplace which reduces the general cost of operation. Since the manufacturing costs are low, the products become more affordable to the masses.
AI helps in designing better products by collecting more data that makes the products more helpful and efficient. The manufacturing sector lacks enough quality analysts and assurance engineers which lowers the general quality of products.
Testing products’ features need extensive inspection which may take a lot of time. But, AI proves to be an excellent solution ensuring that the tests are done quickly and efficiently. With that takeover, workers can spend more time studying consumer trends enabling them to offer better services to the clients.
Manual testing by quality assurance engineers may slow down the manufacturing process since mass production cannot be done until a thorough inspection is completed. But, an automated approach can boost the workflow and save time and money. Furthermore, the implementation of machine learning features and artificial intelligence can discover minor bugs and then fix them using data available from the user sessions.
The most integral part of the manufacturing process is to create a product that consumers love and relate to. Hence, the success of a product depends on its ability to relate and resonate with users. A lot of time goes into creating relatable and unique products that are better than those created by competitors.
Artificial intelligence comes in handy due to its massive ability to research and analyze huge amounts of data. It analyzes the latest market trends and consumer behavior. AI then uses the data to design a working model that can then be refined.
Although they are in their initial stages of development, artificial intelligence and machine learning technologies can take over the web space in the coming years.