Google announced that Core Web Vitals will become ranking signals effective May 2021. The update will also integrate existing UX-related signals. While we spend time focusing on mobile-experience, keyword optimization, and backlinks, Google has turned its attention to the on-page experience.
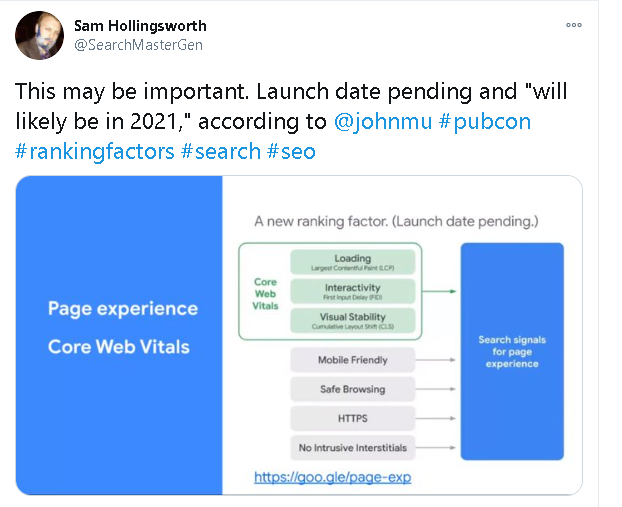
The new set of signals, Core Web Vitals, is a part of the new “page experience” signals. These signals will take into account a site’s loading speed, visual stability, and responsiveness. They will also combine HTTPS security, mobile-friendliness, intrusive interstitial guidelines, and safe-browsing.
We're announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
Learn more: https://t.co/OrrR8LDl1a
— Google Search Central (@googlesearchc) November 10, 2020
Here are the signals that are defined as the Core Web Vitals:
- First Input Delay – that is the time it takes for a page to become entirely interactive. A perfect measurement is less than 100 ms.
- Largest Contentful Paint – this is the time a page’s main content needs to load. A perfect LCP measurement is 2.5 seconds or faster.
- Cumulative Layout Shift – it is described as the amount of unexpected layout shift of visual page content. A perfect measurement is less than 0.1.
The search engine mentioned:
“These signals measure how users perceive the experience of interacting with a web page and contribute to our ongoing work to ensure people get the most helpful and enjoyable experiences from the web.”
Core Web Vitals may change from year to year as user expectations of web pages keep changing. Nonetheless, Google explained that it will continue to prioritize pages that have the best information in general, even when some aspects of the page experience are subpar.
So with page experience, it could become a more important factor over time than with an initial launch as a great page experience becomes more common to pages. But also, and as we've kept saying, it's one of many factors: https://t.co/9halYfBgi3 pic.twitter.com/nbvGpxquxp
— Danny Sullivan (@dannysullivan) February 24, 2021
What Are Core Web Vitals?
It is not a scare tactic by Google to make content creators revamp everything. Experts and analysts say that the new update will become a major ranking factor in the coming years. But, the great news is that website owners might not have to do anything differently if they are already offering a high-quality on-page experience for their visitors.
Thus, Core Web Vitals are summarized as a page experience metric created by Google to determine what type of experience visitors get whenever they land on a web page. For instance, Google will determine if a page is loading fast enough to prevent visitors from bouncing.
If a page is not loading fast enough, the site owner may face a penalty in ranking and get replaced by a site that loads correctly. Here are the factors that determine the quality of a ‘page experience’ on Google:
- HTTPS – the pages should be served in HTTPS.
- Mobile-friendly – the page should be optimized for mobile browsing.
- No intrusives – the page does not contain any issues that cover the primary content.
- Safe-browsing – the page does not have any misleading content or malicious software.
- Core Web Vitals – the page loads quickly and mainly focuses on elements of interactivity and visual stability.
A majority of the websites are offering these factors already, which means that they do not have to change anything once this update comes into effect. Based on Google’s press release, the search engine has over time added various factors including mobile friendliness and page loading speed. However, they now want to focus on the importance of an on-page experience.
The upcoming search ranking will factor in-page experience. Google also said that they will incorporate the page experience metrics for the “Top Stories” feature on mobile and eliminate the AMP requirement.
New Labels To Appear In Search Results
Google said that it might add labels in search results showing which results offer a good page experience. Today, the search engine is working on visual indicators to identify all the pages that have met all of the page experience criteria that are listed in the ‘Top Stories’ section.
The test of the label has already rolled out and it is expected to launch in May 2021 together with the page experience update. A study published in August 2020 showed that less than 15% of sites were optimized adequately to pass a Core Web Vitals assessment at the time.
Site owners are striving relentlessly to prepare their pages to satisfy the requirements of the page experience signal. Google reported a median 70% increase in the number of users who engaged with Page Speed Insights and Lighthouse to evaluate page experience metrics.
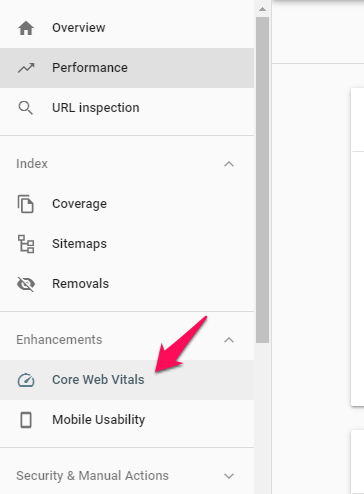
Additionally, many site owners are using Search Console’s Core Web Vitals report to determine their status and identify opportunities for improvement. Notably, Google recommends AMP as an easy and affordable way to optimize for the new page experience signal. The Search Engine says:
“The majority of the AMP pages achieve great page experiences.”
Google also said that non-AMP pages can qualify to appear in Top Stories in May 2021. That update will roll out simultaneously with the page experience ranking signal. Any page which will meet Google News content policies will become eligible to appear in the Top Stories carousel. Interestingly, the pages that provide a superior experience will get prioritized in ranking.
AMP content will continue to be supported in Google Search the same way it currently does.
The Core Web Vitals Metrics
As a website developer, owner, or builder, you consider a plethora of factors when putting together your site. If you are developing new sites or updating existing ones, here are some factors to keep in mind going forward.
Loading: Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) refers to web page loading performance. It covers the expected loading speed which translates to the amount of time taken for a site to start displaying elements that are critical to the visitor or user.
There is a major difference between LCP and regular loading speed. For instance, it is normal to put the most critical information and eye-catching content above the fold. But, it is not of any use to anyone if it takes all the attractive “above the fold” six seconds to load.
It has been common when websites have videos or images above the fold. They take up lots of space and have important segments of context for other content. However, they are the last to load, which leaves a huge white space at the top of the screen.
Google focused on this since it is making many people bounce. It has set the general benchmark at 2.5 seconds meaning that a site should display everything in the frame within 2.5 seconds.
Please note that the web pages get displayed in stages. Therefore, when the final elements of the top of the page load, the time taken is what is known as the site’s LCP. A slow LCP equates to low rankings and penalties while a fast LCP translates into higher rankings.
Interactivity: First Input Delay (FID)
The First Input Delay (FID) is the responsiveness of a webpage. This web metric determines the time between a visitor’s first interaction with the page and when the browser responds to the interaction.
For example, if you are filling out a form on a site to request additional information about a product, you need to fill out the form and click on ‘submit’. How long the site takes to start processing the request is what is known as First Input Delay. That is the delay in between the user taking action and the site moving on that action.
It is somewhat a measure of frustration for the user who may at times hit the submit button repeatedly since it is taking a lot of time to respond. That is a major UX metric since it can also act as the difference between capturing a sale or a lead.
Somebody is likely taking action since they are interested in whatever the site owner is offering. The last thing they want to do is lose the interested party at the finish line.
Visual Stability: Cumulative Layout Shift (CLS)
Cumulative Layout Shift is described as the frequency of unexpected layout changes together with a web page’s general visual stability. There are cases where one scrolls through a site, sees something interesting, tries to click on it, but at the last second another button loads and they end up clicking the button instead. The user then needs to go back and find what they wanted and click on it.
There are other cases where one is reading some text and ads, buttons, and videos keep loading as they are reading. That keeps bumping the text down the page, which makes the reader keep scrolling to read it. Those are signs of poor on-page experience which has pushed Google to factor these issues as they aim to offer the best experience for the users.
In the future, the focus turns to create an “in-person” experience online. As more physical stores keep shutting down and e-commerce continues to thrive, it is up to the store and site owners to offer the in-store experience to their users. The aim for CLS is to have a score near zero which guarantees less intrusive and less frustrating page changes.
Effects Of Core Web Vitals On Content Strategy And Web Development
The speed test at the Google Search Console was replaced with ‘Core Web Vitals.’
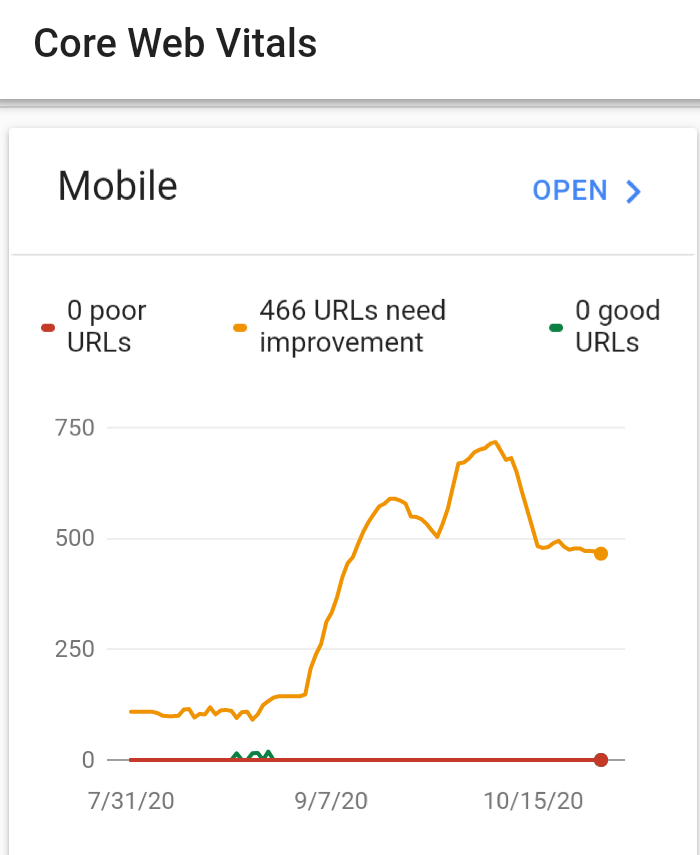
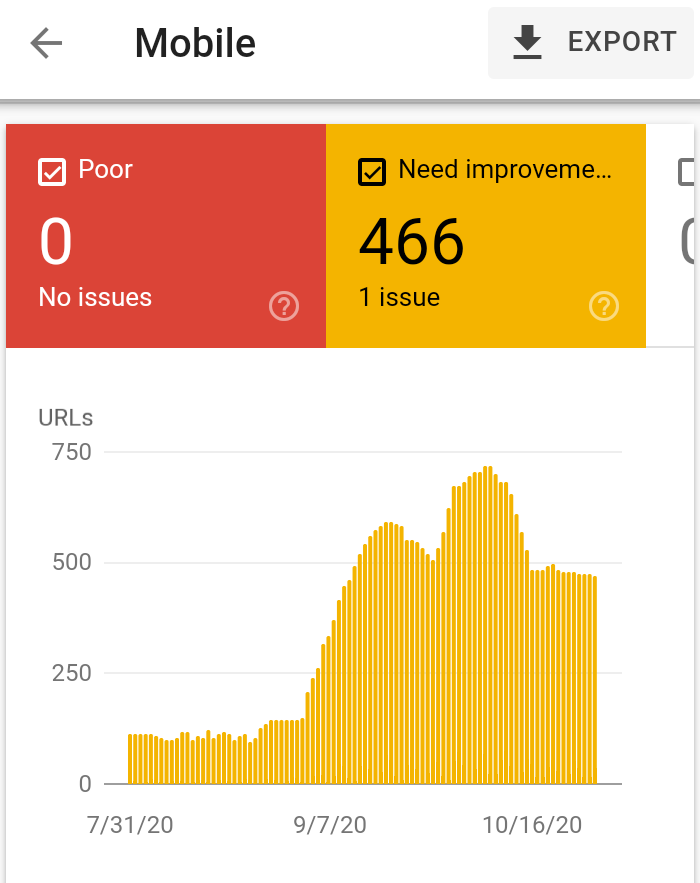
When one clicks on it, it pops up a report for mobile and another one for desktop. It lists poor URLs, the URLs that require improvement, and good URLs. Google factors in three things to determine the quality of a URL.
Thus, if a site has many poor URLs, it means that they are slow to display their most critical content, slow to process actions, and constantly give a poor experience by shifting layout constantly.
If a URL needs improvement, it may have a small combination of two or three of them. On the other hand, a good URL checks out clean. The mobile version of the page looks like this:
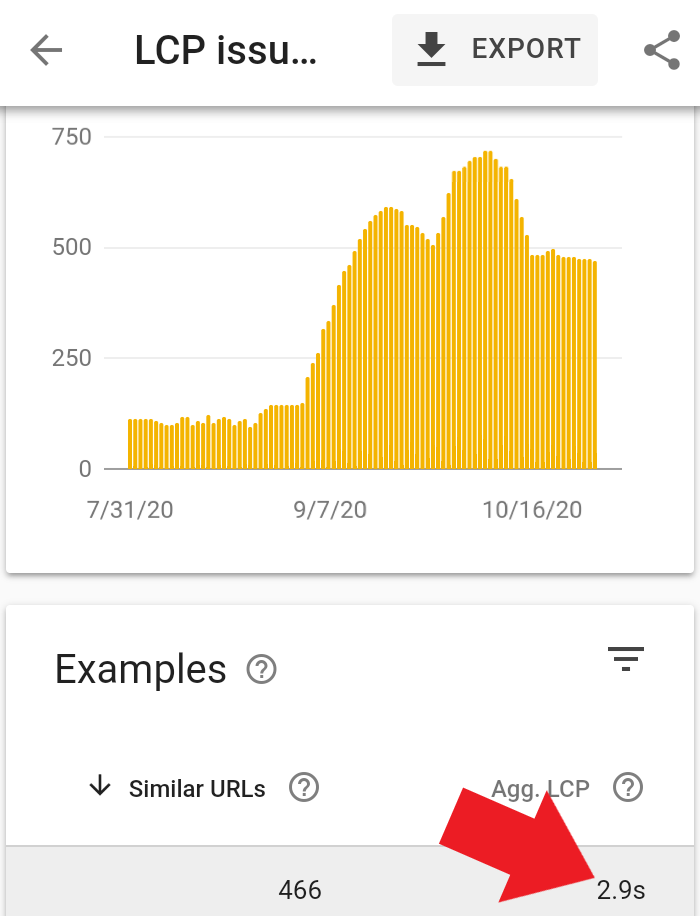
That is an example of a site that requires improvement and the issue there is page loading performance or LCP. The specific URL averaged an LCP of 2.9 seconds while the goal is 2.5 seconds on mobile showing that there is room for improvement. The desktop report appears a bit different.
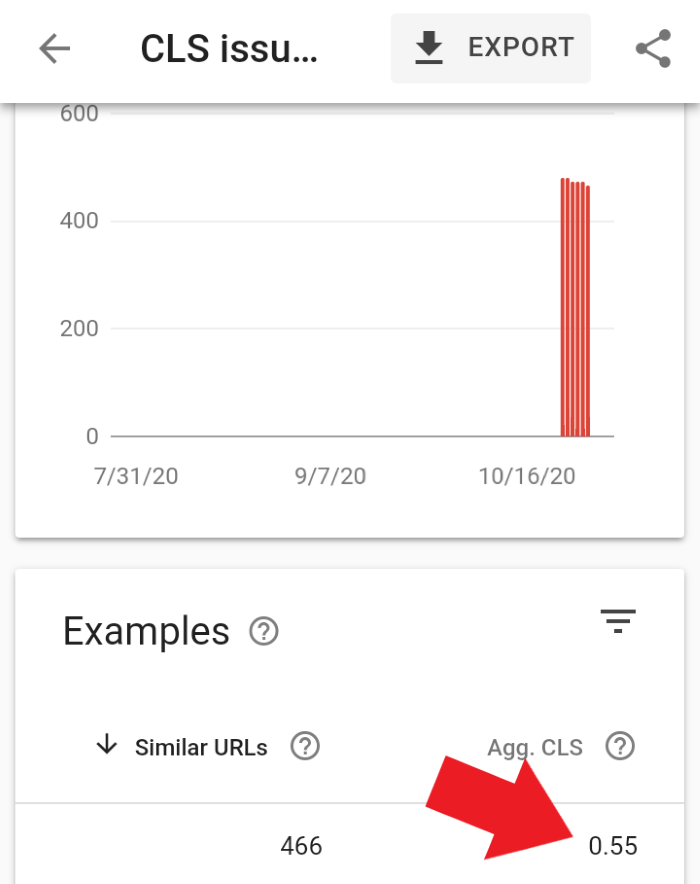
In this case, the site URL has a CLS issue, meaning that the website is loading in a manner that changes its physical structure often. The goal for the page is 0.25 while it has a CLS of 0.55.
In this example, the report says that 472 URLs are affected by a similar issue, which means that the site owner has lots of work ahead of them to ensure that all these issues are fixed.
Google offers site owners a “validate” button after they have fixed the issues, to determine their progress and update their compliance report.
How To Improve Core Web Vitals
The LCP can be improved by limiting the amount of content displayed at the top of the page to the most important information. If it is not important to the issue that the visitor seeks to solve, it should be moved down the page.
The FID can be improved by reducing JavaScript execution time, reducing third-party code impact, minimizing main thread work, keeping request counts low, and ensuring that transfer sizes remain small.
Improving CLS needs keen attention on size attributes and video elements on all media. Allowing an adequate amount of space for content before it loads ensures that users do not encounter page shifts in the process. That also limits transform animations since most of them trigger layout alterations, whether site owners want them or not.